WordPressで2時間で同人サイトを作る方法【初心者向け】
2017年2月5日 wordpress
【PR】当サイトにはアフィリエイト広告が含まれています。
ご無沙汰しております、いのりです。
最近私の推しジャンルでなつかしのサーチを見つけてしまい、つい、いにしえの同人サイトを復活させてしまいました。
小説やイラストを置いたり、50の質問に答えたり相互リンクしたりするアレです。
久々に自分のサイトを持ったところ、Pixivのファボ数とか評価数が全く気にならなくなりました……!
「ファボ数がなんだ?俺には自分の家がある」というこの謎の落ち着きwww
職場でモテなくても家に帰れば嫁がいる、くらいの余裕があり、精神衛生上大変宜しいです(?)
人と比較されずに好きなものを何でも掲載できる自分のホーム、同人サイト。これは良いものだ……!

私のまわりでも「いにしえの同人サイトを作りたい」と仰ってくれる方が増え、嬉しい限りです!!
あの同人サイト全盛期時代に生きていた腐女子といたしましては、是非ともこの時流に乗っていにしえの同人サイトに増えていただきたいところ……!
一方で、「今さらサイト……作れるかな?」と尻込みをされる方も少なくないようです。
「あの頃HTMLを触ることはできた。でも、スマホ&PC両用デザインの作り方が分からない」
「今更個人サイトなんて、更新が面倒じゃない?(Pixivの操作に慣れてしまった顔)」
わかります……わかります……!
ところで!!!!
同人サイト全盛期から幾数年を経て、この両方をスッ……と叶えてくれる夢のような無料ツールが登場しているんです!
「ワードプレス(wordpress)」っていうんですが、是非この機会に知っていただきたい神ツールでございます。。

- HTML・CSSの知識がなくても、スマホ&PC両用デザインのサイトが作れる
- ブログやPixivのように、管理画面から簡単に作品を投稿したりデザインを変更したりできる
- ブログと違い、「注意書き」ページを設置したり、個人サイトっぽい見た目に出来る
- 検索除けの設定が出来る
どうですか、すごくないですか??
これらの理由から、これから始める同人サイト作成にはWordpressをオススメします!!
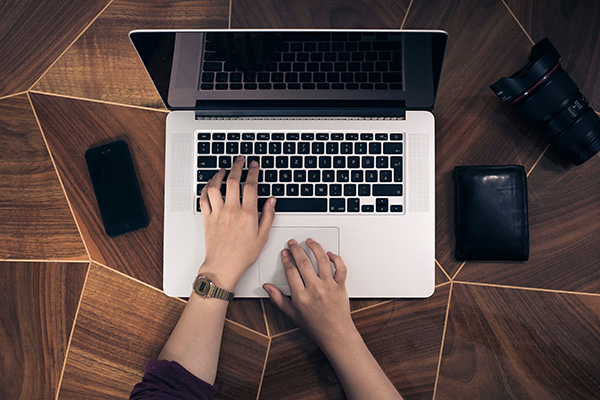
具体的には、こんなサイトが2時間と+αで作れちゃいます!
デモサイトはこちら→http://inoritest.starfree.jp/
また、↓こんな感じの管理画面を触るだけで、こういうサイトを作ったり、更新したり出来ちゃいます。
もちろん、スマホからでも弄れます!
- 記事の投稿画面
- レイアウト編集画面
- スマホの投稿画面
2時間で作るWordpressサイトの作成手順
今回は「TOP、TEXT、PICT、OFF」のページと「注意書き」ページがあるシンプルなサイトを2時間で作ってみようと思います。
更にBLOGやリンクのページをつけたり、TwitterやPixivへリンクを貼ったり、デザインに凝りたい方向けには、後日+αとしてオマケの解説をつけますので、必要に応じてご覧下さい\(^o^)/
それでは早速、Wordpressサイトの作成手順を見てみましょう!
- 無料レンタルサーバ「スターサーバーFREE」を借りる
- wordpressインストールを申し込む
- テンプレート「First」をインストール
- 検索除けを施す
- デザインをカスタマイズする
- パーマリンク設定をする
- 「固定」ページでTOPページを作る
- 「投稿」ページでTEXT、PICT、OFFのページを作る
- 「固定」ページで注意書きページを作る
以上、全9ステップで大体2時間くらいです!
(2番の行程でwordpressインストールの待ち時間が30分ほど発生しますが、この時間は作業時間から省いています)
専門用語があってよく分からないと思いますので、さっそく始めようと思います!
また、作業環境はGoogleChromeを推奨いたします!
サイト解析ツールが優秀で、後にCSSを弄るときにChromeの機能を使いますので、できればChromeでの作業をお願いいたします!
1.無料レンタルサーバー「スターサーバーFree」を借りる
まずは、サイトを公開するための無料レンタルサーバーを借ります。
懐かしの忍○ツールズさんでも借りたくなるところですが、ぐっと堪えてください。
Wordpressを使うためには、PHPとMySQLというデータベースが使えるサーバを借りる必要があります。
なんだか難しく聞こえますが、最近は「Wordpressが使える無料レンタルサーバー」が増えてきていますのでご安心下さい!
今回お借りするのは、「WPblog」(http://www.wpblog.jp/)さんです。
※(2019/2/11追記)
現在、WPblogは、スターサーバーさんの「STAR Server Free スターサーバーフリー」というサービス名称に変更になったようです。名称は変わりましたが、下記と同じ手順で登録&使用が可能です!

WordPressも使える無料サービスです!
他にも色々なレンタルサーバーさんがあるのですが、なぜ「スターサーバーFree」にしたかというと、私がいつもこの「クトゥルフWEBダイス」でお世話になっているスターサーバーさんのサービスだからですね!
私が使っている有料プランの方では、月額たった200円で、月50万アクセスに耐えてくれた実績があります!安いのに安心&信頼のサーバーさんです。
Freeプランは無料なのにPC版は広告ナシ、スマホサイトでも下部に小さくバナーが出るだけという親切っぷり!
よくある「スマホの真ん中あたりに出てきて下まで広告が降りてくるウザいやつ」ではなく、最初から下に小さく固定してあるだけなので安心して使えます!
実際に広告が見たいかたはデモサイト(http://inoritest.starfree.jp/)をスマホからご覧いただけば確認できるのでどうぞ!
WPblogスターサーバーさんを借りるためには、運営会社さんである「ネットオウル」さんの会員登録が必要になります。
実は私、すでに会員登録済みでスクショが撮れませんでしたので、公式サイトにある説明通りにご登録をお願いいたします~!
WPblog お申し込みの流れ
http://www.wpblog.jp/application/
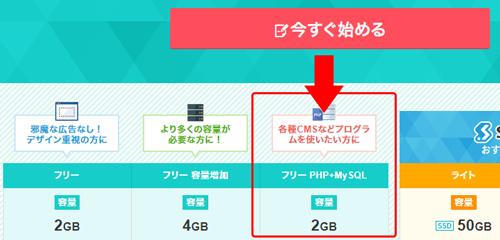
※2019年2月現在、https://www.star.ne.jp/free/←こちらからの登録に変更になりました!
「フリー PHP+MySQL」プランを選んで登録してください!

2.Wordpressインストールを申し込む
ネットオウルの会員登録ができたら、さっそくWordpressのインストールを申し込みます!
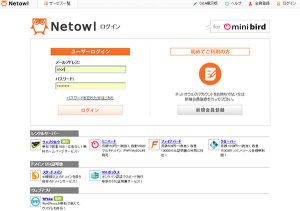
まずネットオウルの管理画面(https://secure.netowl.jp/netowl/?service=starserver)にいき、登録時にメールで送られてきたId・パスワードでログインします。
↓
ログインしたら、左側の様々なネットオウルさんのサービスが書いてあるメニューの中から「WPblog管理」を選び、新規インストールをクリック。
※2019年現在は、「スターサーバー管理」>「無料プラン管理」>「ホームページ」項目の「 簡単インストール」>対象ドメイン名>「追加インストール」>WordPressの「インストール設定」を選んでください!
詳しくは↓こちらのブログさんの解説が分かりやすいです!
https://metablo-g.com/starseverfree-wp-install/
↓
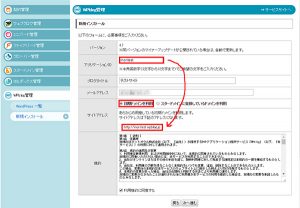
入力フォームが出てくるので、必要事項を記入します。
「アプリケーションID」と書かれているところに入れた文字が、サイトのURLになります。
無料ユーザーの場合、サイトのURLはhttp://●●(アプリケーションID).wpblog.jp になります。
右側に書いてある「スタードメイン」は有料で「wpblog.jp」ではなく好きなドメイン名を使うことが出来るサービスなので、今回は無視して「初期ドメインを利用」を選択してください!
また、メールアドレスは、サイトにお問い合わせフォームを設置した場合にデフォルトでメールが送られてくるアドレスになります。
ブログタイトル(サイト名)はあとから変更できますので、適当に入れて「次へ進む」を押してください!
↓
入力事項の確認画面です。OKであれば「確定」ボタンを押してください。
↓
インストール完了画面が表示されます。
このパスワードはwordpressの管理画面に入るために必要なんですけど、メールで控えとか送られてこないし管理画面からも確認できないので、絶対にスクショしたり、ほかに控えるなどして取っておいてくださいね!!!
これが無いと詰みます!!!マジで大事!!!
これでインストールの手続きが完了いたしました!
上記画面に書いてあるとおり、インストールが終わってブログが表示されるまでに、15~30分ほど時間が掛かります!
このブログの先を読むなり、休憩するなりして、まったりインストールが終わるのを待ちましょう~\(^o^)/
↓
15~30分くらい待って、ブログURLにアクセスすると、デフォルトのブログが表示されます!
こんな画面が出てきたら成功です!おめでとうございます~!
3.テンプレート「First」をインストール
無事にWordpressがインストールできたので、さっそく管理画面にアクセスしてみましょう!
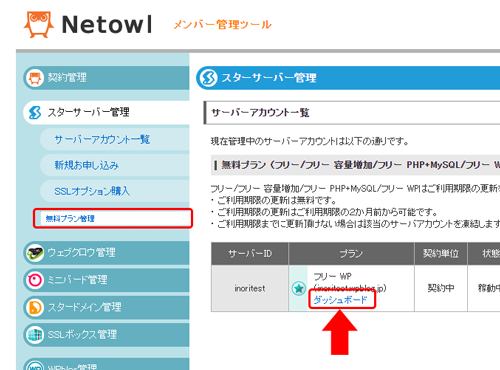
スターサーバーさんの管理画面にいくと、「ダッシュボード」のリンクが出来ているはずです。
これをクリックすると、Wordpressのログイン画面がでてきますので、先ほどしつこくスクショしろと言った画面に書いてあったIDとパスワードでログインしてください!
↓
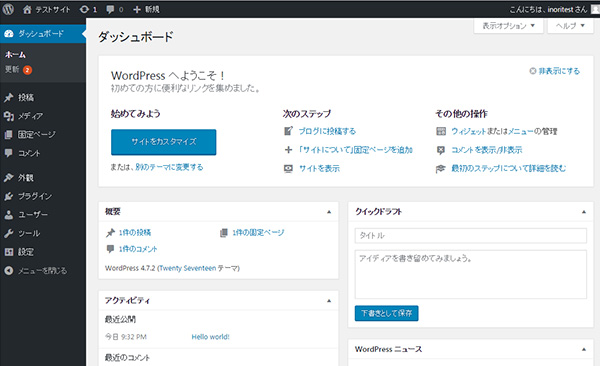
ログインが出来ると、このような管理画面に入れます!
この管理画面から、デザインやらレイアウトやら、記事の更新やらをしていくことになります。
長い付き合いになるよ!よろしくね!
↓
それでは早速、同人サイトを作るためのテーマを入れましょう!
今回は、こちらの記事で紹介されていた「First」というテンプレートを使って説明を行います。
WordPressテーマ(テンプレート)50+選
http://themegraphy.com/ja/wordpress-themes/
初心者向けで弄りやすいこと、日本語のマニュアルが存在することからこのテンプレートを選んでみました! →デモはこちら
このテンプレートをWordpressにインストールします。
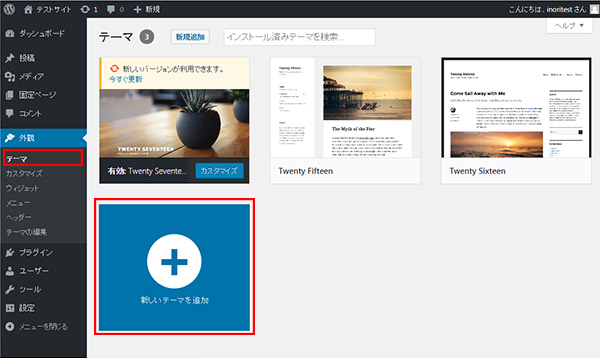
管理画面の「外観」>「テーマ」を選び、「新しいテーマを追加」をクリックして下さい。
↓
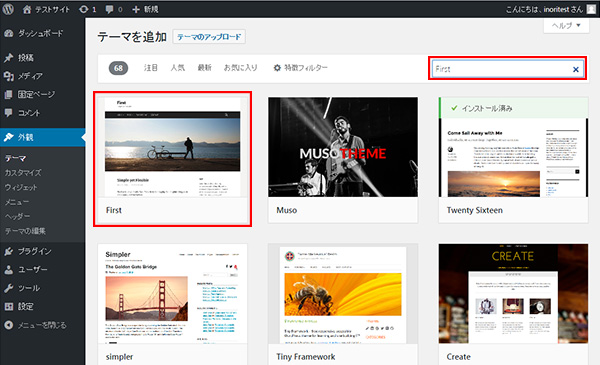
検索窓に「First」と入れて検索すると、このようにテーマが表示されます。
↓
テーマをマウスオーバーすると、「インストール」ボタンが出てくるのでクリックします。
↓
インストールが完了しました!インストール済みの文字が表示されます。
早速「有効化」ボタンを押して、デザインを反映させてみましょう。
↓
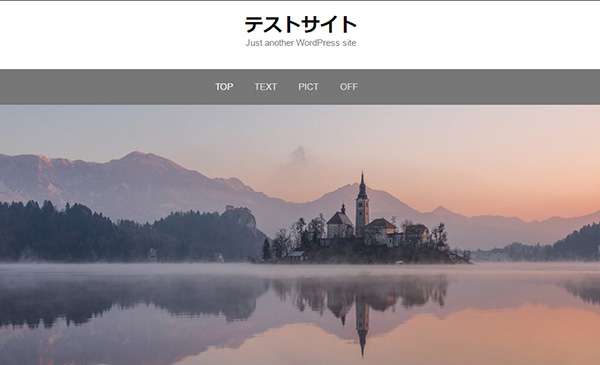
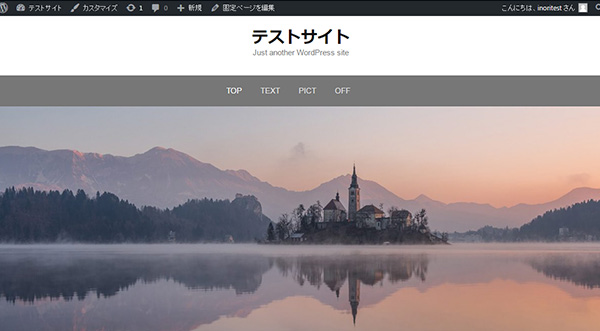
有効化をして、自分のサイトのURLにアクセスすると、このような表示に変わっているはずです。
これでテーマのインストールが完了しました!
4.検索除けを施す
無事にテーマがインストール出来たところで、我々腐女子が推しの名前を一文字でも出す前に必ずやっておくべきことがあります。
そう!「検索除け」です!
何も知らない小中学生がGoogleで推しキャラを検索したら、うっかり自分のサイトが出てきてしまって、トラウマを植えつけてしまった……なんてことにならないための、腐女子のたしなみの一つですね。
最近はツイッターやPixivがガンガン検索結果にヒットしてしまっているので隠れることにどれほどの意味があるんだろうか、と賢者タイムに入りそうになりますが、伝統にのっとって検索除けを施したいと思います。
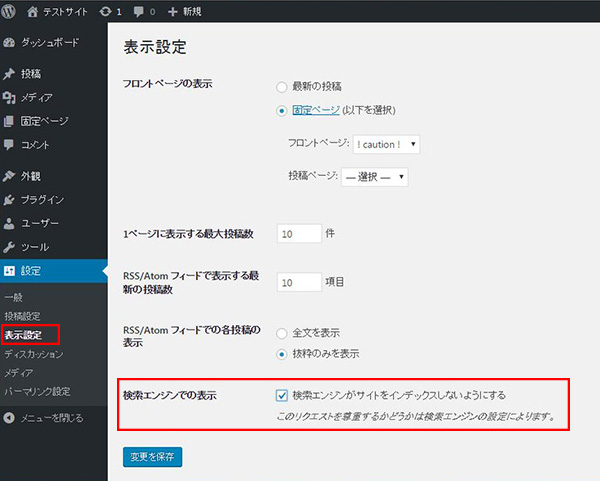
それでは管理画面の「設定」>「表示設定」を開き、「検索エンジンでの表示」項目の「検索エンジンがサイトをインデックスしないようにする」にチェックを入れてください。
以上!簡単ですね!!
これでGoogleさんなどの検索エンジンに、「もしうちのサイトを見つけても、どうか検索結果に出さないで下さいお願いします……!」とお願いすることが出来ました。
Pixivなどがあるこのご時勢、これだけでも検索除けは充分かもしれませんが、しかし、画面にも書いてあるとおり、あくまで検索エンジンへのお願いなので確実に聞き入れてもらえるとは限りません。
念には念を、ということでもう一つおまじないを試したい方は、次の方法もどうぞ!
【Tips:検索除けのMETAタグを入れる】
直接テーマのHTMLを弄ることになりますので、テーマがアップデートされる度に都度入れなおす必要がある、というちょっと面倒くさいやり方です……と先にお伝えしておきます。
(PHPの知識があれば1回入れればOKな方法もあるのですが、正直その方が面倒なので、どうしてもやりたい方は「子テーマ」でググってみてください)
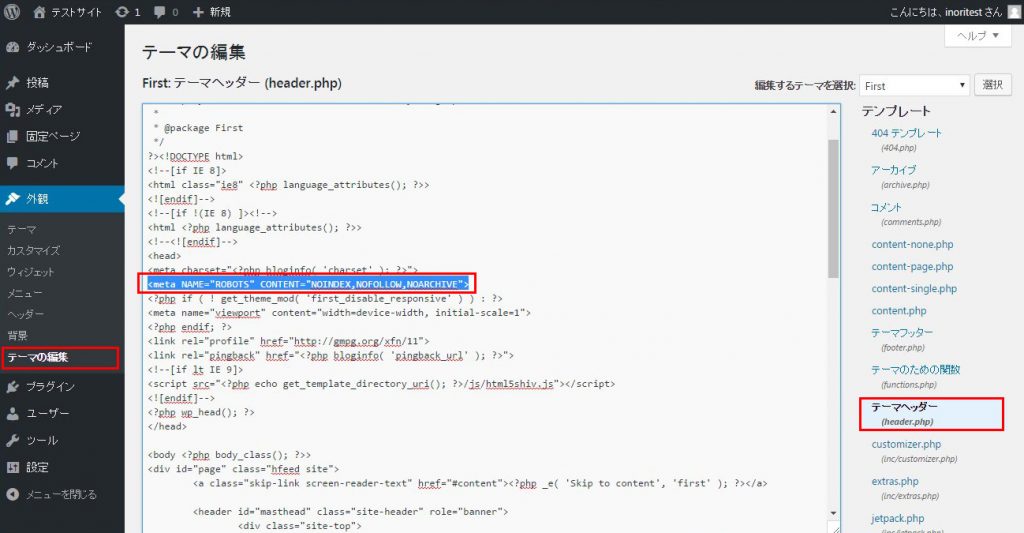
「外観」>「テーマの編集」を選ぶと、直接テーマのテンプレートを編集することが出来ます。
右側のテンプレート一覧から「テーマヘッダー(header.php)」を選び、 <head></head> 内に下記のコードをコピペして下さい!
|
1 |
<meta NAME="ROBOTS" CONTENT="NOINDEX,NOFOLLOW,NOARCHIVE"> |
これも検索エンジンのrobotさんに「うちのサイトを見つけても、検索結果に出さないでね」とお願いするおまじないです!
自分の同人サイトにも同様の対策をしてGoogleさんのウェブマスターツールで検索結果に出ていないかどうか確認してみましたが、今のところ1ヶ月たっても1回もインデックスされなかったので、この二つをしっかりやればそれなりに検索除け出来てるんじゃないかな!?と思います!
5.デザインをカスタマイズする
無事検索除けが施せました!これで安心して同人ライフを楽しめますね!
それではようやく、サイトのカスタマイズに入りましょう!
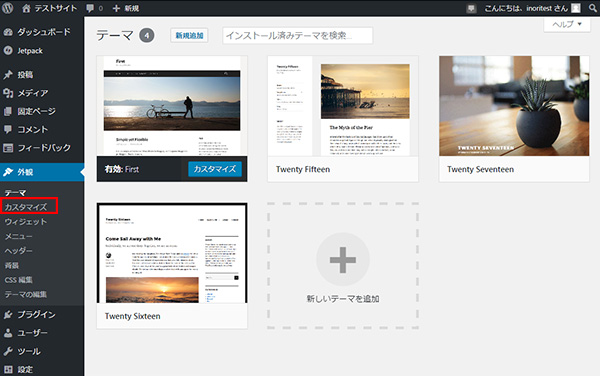
デザインをカスタマイズするためには、「外観」メニュー内の「カスタマイズ」をクリックし、カスタマイザー画面を開きます。
↓
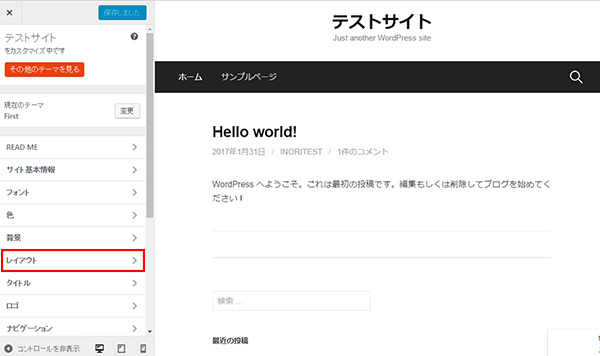
これが外観のカスタマイザー画面です!左側のメニューにあるとおり、文字とか色とかを、右側のプレビュー画面を見ながら直感的に編集していくことが出来ます。
ためしに「レイアウト」画面を開いてみましょう。赤い四角で囲んだ「レイアウト」ボタンをクリックします。
↓
左上に、何の編集画面かが表示されます。間違いなく「レイアウト」編集画面ですね!
ここでは、ヘッダーやフッターのレイアウトを中央や左寄せに変更できるみたいです。
このように、直感的に編集できるようになっているので、色々好きにいじって見て下さい!
メインビジュアルを入れる
カスタマイザーから、TOPページ用のメイン画像を入れる方法を説明します。
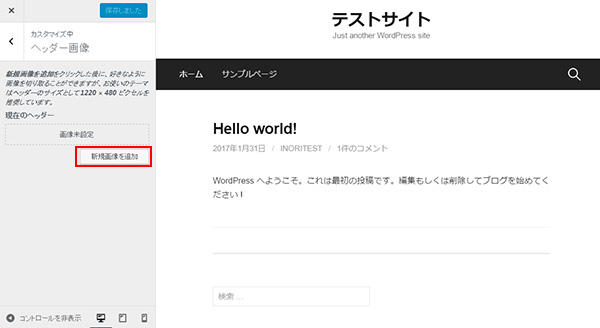
左メニューから「ヘッダー画像」を選ぶと、このようにヘッダー画像を選ぶ画面が表示されます。
説明によれば「1220×480」ピクセルの画像が推奨されているようですね。
あとで画像の切抜きをすることが出来ますので、ここで切り抜き作業をする必要はありません(絵師様が自分で絵を描いて用意する場合はこのサイズで用意してください!)。
画像の準備が出来たら、「新規画像を追加」ボタンを押します。
↓
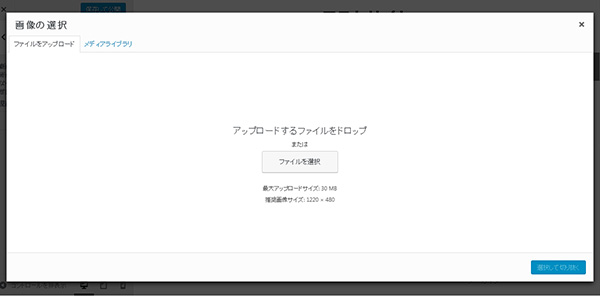
このような画像アップローダーが表示されます。
用意したメインビジュアルをドラッグ&ドロップします。
↓
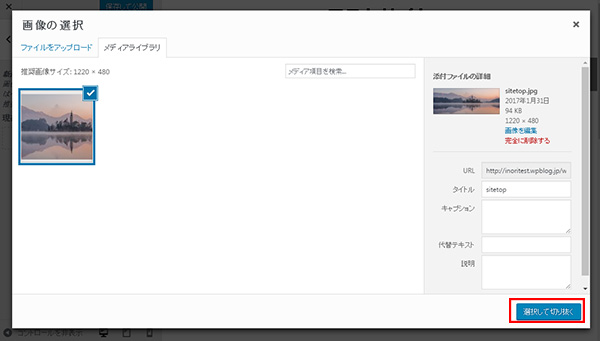
ドロップした画像が登録されました!
今回、画像はハイクオリティな無料写真素材を提供してくださるUnsplushさんからお借りしています。いつも小説の表紙とかでお世話になっています……!
「選択して切り抜く」を押します。
↓
この画面で画像を切り抜くことが出来ますね。Photoshopが無くても大丈夫!
ちょうどいい位置をさがして「画像切抜き」ボタンを押してください。
↓
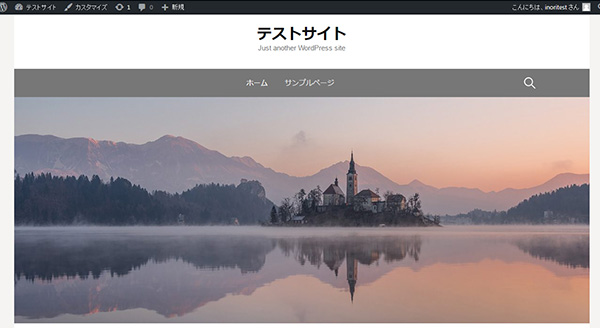
じゃ~ん!メイン画像が表示されました!ちょっと自分のサイトっぽくなりましたね。
あと、とりあえず目が痛くならないようにメニューバーの色だけ灰色にかえてみました。
細かなデザインの調整は時間がかかるので後にまわして、先にサイトの中身を作っていきましょう!
6.パーマリンク設定をする
デフォルトだとURLが記事のナンバーになってしまいます(http://●●.wpblog.jp/記事のナンバー)ので、まずは自分で好きなようにURLが決められるようにカスタマイズします。
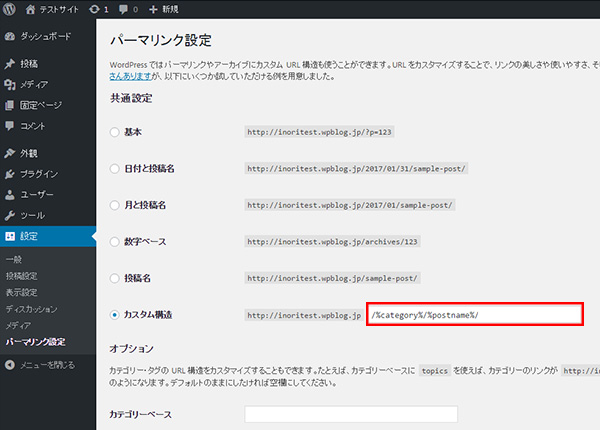
管理画面の「設定」>「パーマリンク設定」を開きます。
「カスタム構造」を選び、赤枠で囲んだ部分に下記のように入力し、「変更を保存」ボタンを押してください。
/%category%/%postname%/
これで、URLの末尾を「http://●●.wpblog.jp/カテゴリー名/投稿ページの名前(毎回自分で付ける)」のように、好きに変えられるようになりました!
なんでカテゴリー名を取得するかというと、やっぱり小説のページなら「/text/小説タイトル/」のようにしたいですし、イラストのページなら「/pict/イラストのタイトル/」にしたいなあと思ったので……。
URLは日付がいい、カテゴリー名はいらない、など自分で決めたい場合は、いくつか設定が選べるようになっているので好きなやつを選んでください!
また、選択肢にないURLが使いたければ、wordpress公式のパーマリンクの設定方法のページがありますのでご覧下さい!
wordpress:パーマリンクの使い方
7.「固定」ページでTOPページを作る
それではいよいよ、TOPページを作っていきます。
wordpressには作成できるページの種類が2種類あります。「固定ページ」と「投稿ページ」です。
「固定ページ」はいわゆる普通のサイトのようなページで、「TOPページ」や「注意書き」のページに使います。
「投稿ページ」はブログのように記事を投稿していくタイプのページです。小説やイラスト、オフライン活動情報など、コンテンツを投稿するページに使います!
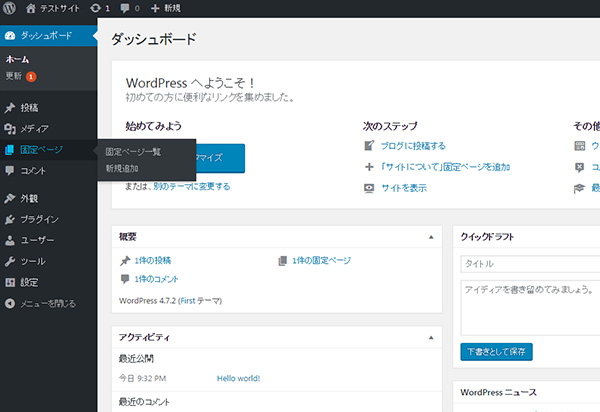
TOPページは固定ページで作りますので、管理画面の「固定ページ」>「新規追加」を選択します。
↓
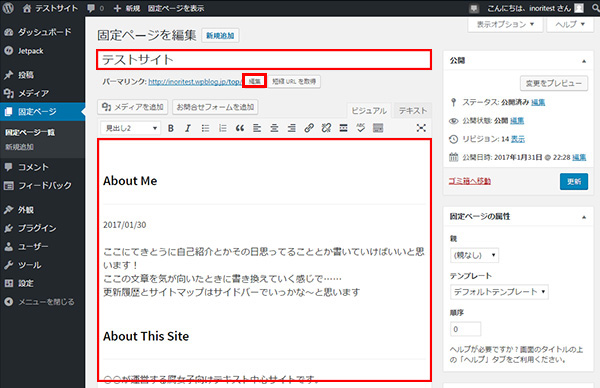
すると、このようなブログの投稿画面のようなページが表示されますので、TOPページに表示したい内容を書いていきましょう!
1番上はこのページの名前を書きます。「TOPページ」とかでもいいんですが、なんとなくサイト名を入れておきました。
本文にはとりあえず、「About Me」(自己紹介)と、「About This Site」(サイトの取り扱いジャンル・カップリング)とかがあればいいかな……と思うので、適当にこんなかんじに書きました。
エディターの機能で見出しとか太字とかラインとか入れられるので、ブログと同じ感覚で書けます!
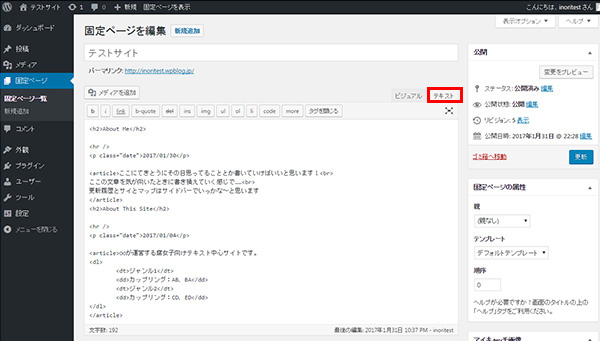
ちなみに、投稿画面で↓の「テキスト」ボタンを押すと、HTML形式で入力することが可能です!
いにしえの腐女子にはこちらの方がやりやすいかもしれませんね。笑
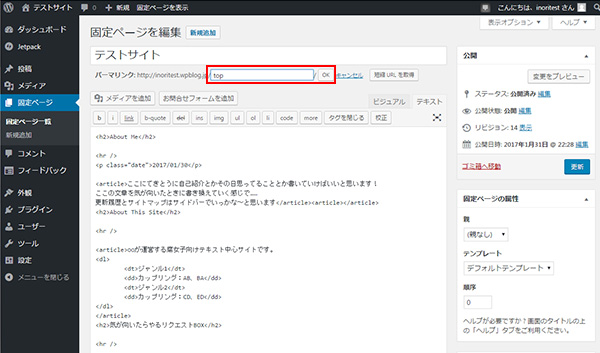
そしてパーマリンクのとなりの「編集」ボタンを押すと、URLを好きに直せます。
TOPページなので、ここは「top」でいいんじゃないでしょうか!
↓
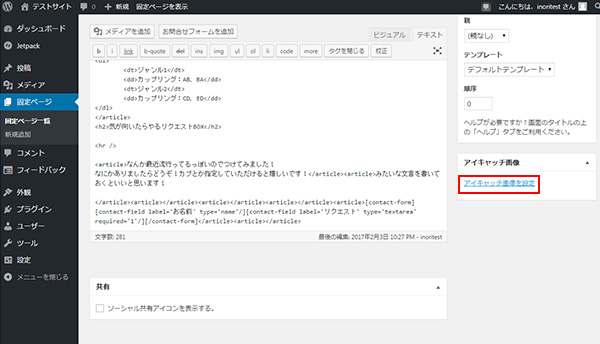
最後に、TOPページなので、アイキャッチ画像(メインビジュアル)を挿入します。
画面右下にある「アイキャッチ画像」メニューの、「アイキャッチ画像を設定」ボタンを押します。
↓
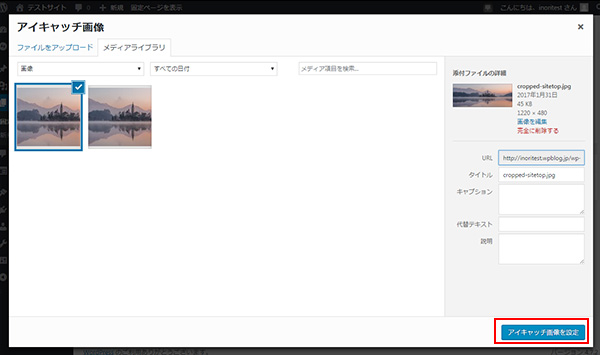
すると、画像選択画面がでてきます。
先ほどデザインのカスタマイザーで登録したメインビジュアルが出てきますので、それを選んで「アイキャッチ画像を設定」ボタンを押します。
↓
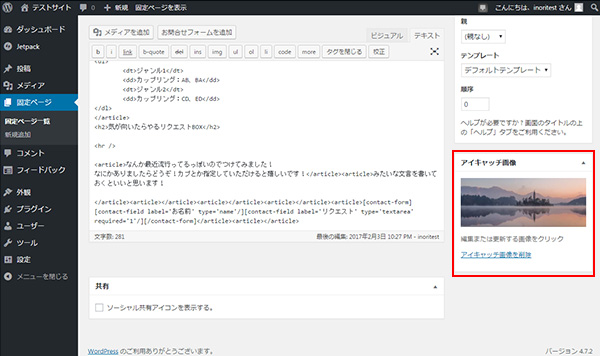
無事にアイキャッチ画像が設定されると、画面右下にメインビジュアルのプレビュー画像が出てきます!
これでバッチリですね!
↓
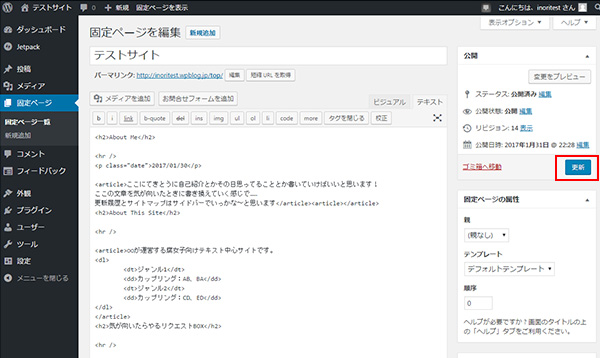
ここまで出来たら、「公開」ボタンを押します(スクショは「公開」ボタンを撮りのがしたので「更新」ボタンになっちゃっています、、すみません)。
これでTOPページの完成です!
↓
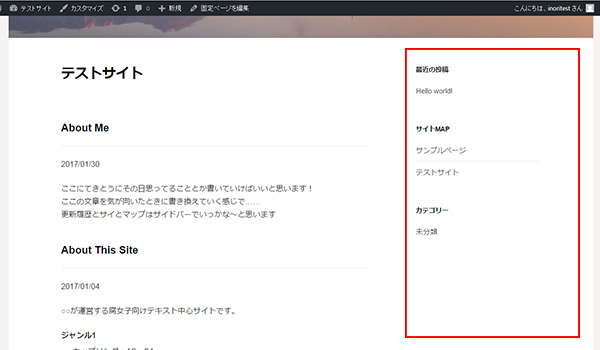
「公開」ボタンを押して、プレビューボタンを押すと、このようにTOPページが表示できているのが分かると思います。
この右側に赤枠で囲んだサイドバーの部分、デフォルトの状態だと、ブログのように色々な情報が出ていると思います。ブログじゃないので、こんなに沢山の情報は要りませんよね!
というわけで、サイドバーを編集していきましょう。
サイドバーのウィジェットを編集する
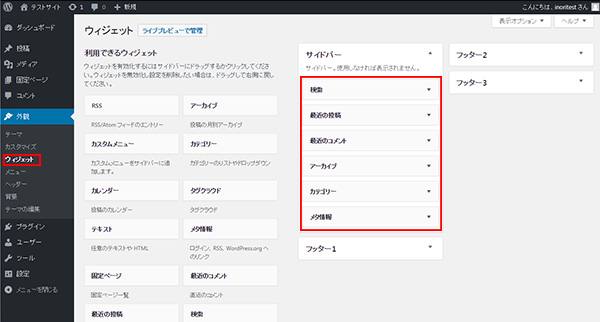
「外観」>「ウィジェット」で、サイドバーに表示するウィジェット(更新履歴などをwordpressが自動で出してくれる機能)を選んでいきます!
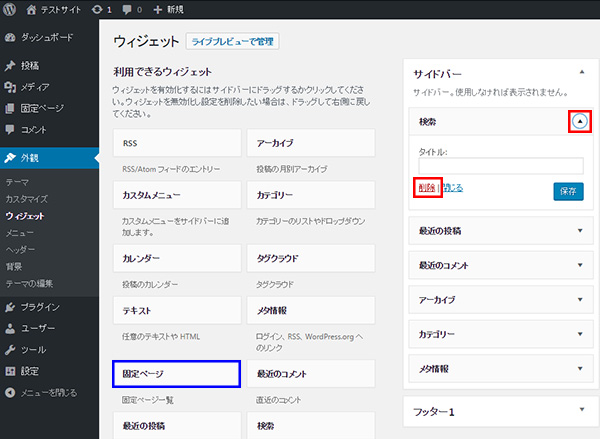
デフォルトではこんな感じになっているかと思います。

↓
いらないウィジェットを選んで、右側の▼を押すと、このように詳細が出てきます。

赤枠で囲んだ「削除」ボタンを押して、不要なウィジェットをガンガン消していきましょう!
あとで追加しなおすことが出来るので、安心して消しちゃってください。
ここでは「検索」「最近のコメント」「アーカイブ」「メタ情報」を消してみました。
逆に新しいウィジェットを追加するにはどうするかというと、ためしに「固定ページ」を追加してみましょう。
青枠で囲んだ「固定ページ」をクリックしてください。
↓
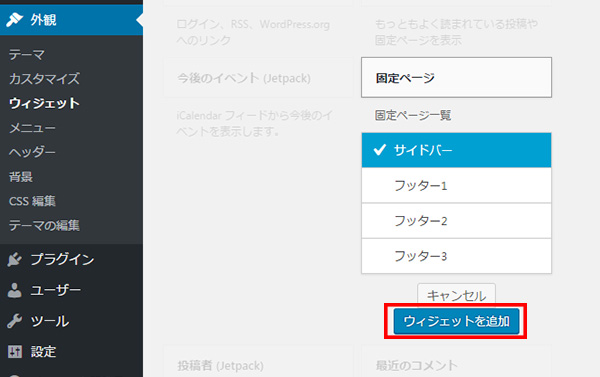
すると、このように、ウィジェットを表示する場所を選ぶ画面が表示されます。

いまはサイドバーの編集をしていますので、「サイドバー」を選んで「ウィジェットを追加」ボタンを押します。
↓
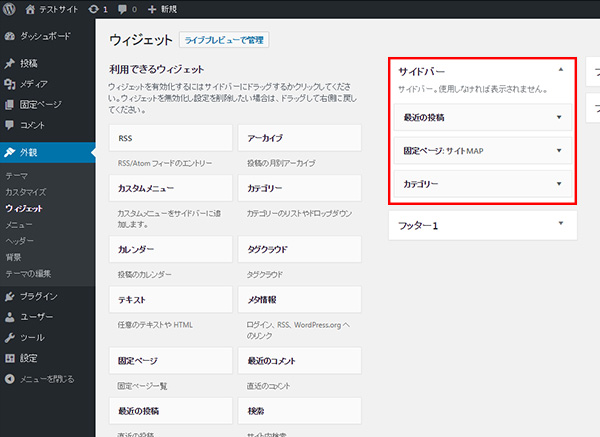
するとこのように、サイドバーの中に「固定ページ」ウィジェットが増えています!
右側の▼をクリックすると詳細が編集できますので、ウィジェットのタイトルを「サイトMAP」にし、ドラッグ&ドロップでカテゴリの上に表示するようにしてみました!

↓
これでサイドバーがこのように表示できましたね!
「固定ページ」の中に、いまあるページの名前が出てきたと思います。
最初からデフォルトで入っていた「サンプルページ」が邪魔ですね。消しちゃいましょう!
不要になったページを削除する
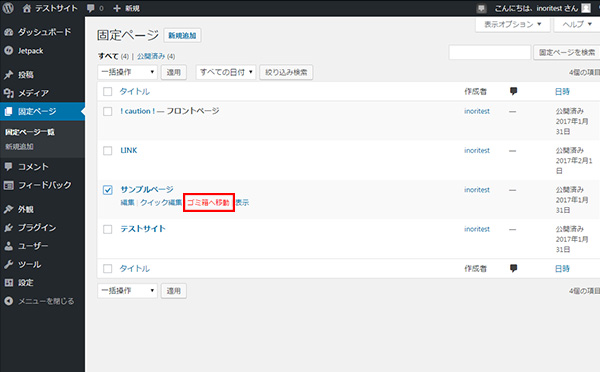
「固定ページ」>「固定ページ一覧」を表示すると、「サンプルページ」が出てきます。
赤枠で囲んだ「ゴミ箱に移動」をクリックで、簡単に消すことが出来ます!
(なお、スクショにはまだ作成していないページも出ていますが気にしないで下さい……今の状態だと、ここにTOPページのみが表示される状態になると思います)
これでTOPページは完成です!
メニューの部分は先に「TEXT」「PICT」「OFF」などのコンテンツのページを作ってからまとめて編集しますので、一旦は置いておいてください!
8.「投稿」ページでTEXT、PICT、OFFのページを作る
それでは、同人サイトの肝となるコンテンツを表示するページ「TEXT」「PICT」「OFF」を作っていきましょう!
これらはTOPページを作るときに説明したように、更新しやすいように「投稿ページ」で作成していきます!
まず最初に、管理画面から、投稿のカテゴリーを設定していきます!
なぜカテゴリーを最初に設定するかというと、wordpressではブログのように記事を投稿するときに「カテゴリー」を選択することができるのですが、ブログでもカテゴリーに絞って表示させたりすることがありますよね。
これを利用して、小説は「TEXT」カテゴリー、イラストは「PICT」カテゴリー、オフライン活動情報は「OFF」カテゴリーに分けて、最初からカテゴリー別に絞り込んだページを表示することで、別のページのように見せかけることが出来るんです!!
文字で説明しても分かりにくいので、とっとと作ってまいりましょう。
カテゴリーを作る
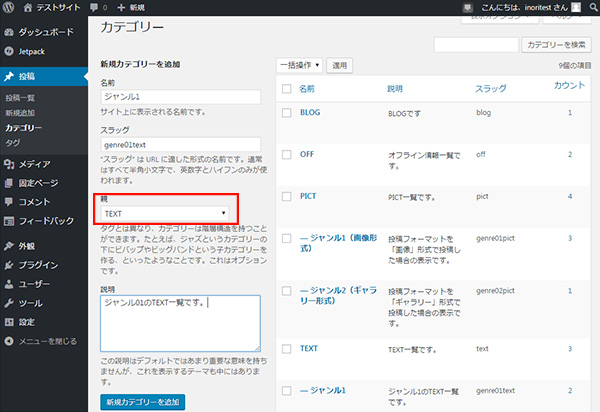
管理画面の「投稿」>「カテゴリー」で、投稿のカテゴリーを設定していきます!
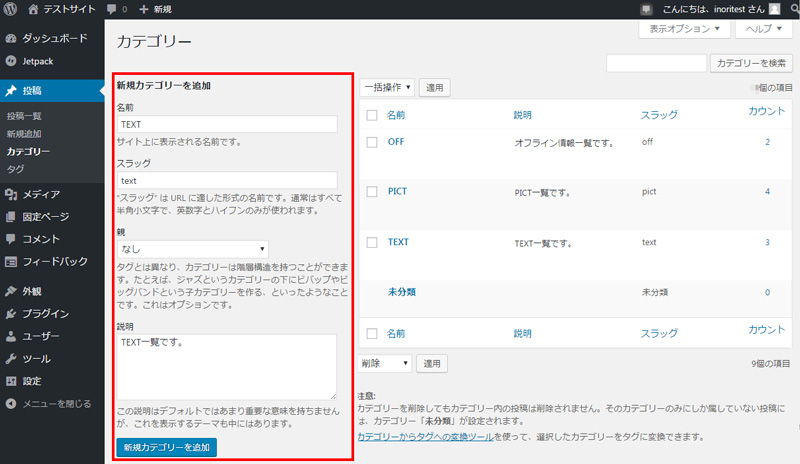
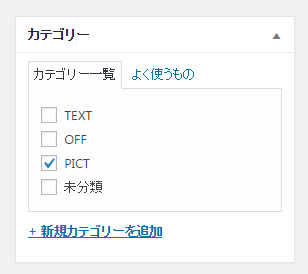
カテゴリーのページを開くと、このように新規カテゴリーを追加するフォームが出てくるので、TEXT、PIXT、OFFのカテゴリーを作っていきます。
TEXTの場合は、名前を「TEXT」、スラッグを「text」、親を「なし」、説明を「TEXT一覧です。」のように設定しました。
「名前」は日本語でも大丈夫で、メニュー部分などに表示される名前になります。
「スラッグ」は説明にもあるとおり、URLのカテゴリー部分に表示される名前になりますので、半角英数のみで付けます。
説明はページのTOPに表示されますので、わかりやすい説明にしておきましょう!
同様に、「PICT」と「OFF」のカテゴリーも作っていきます。
スクリーンショットの右側のカテゴリー一覧を参考に作っていただくと分かりやすいかもしれません!
TEXTページを作る
カテゴリーが出来たら、いよいよコンテンツをテスト投稿してみましょう!
まずはTEXTページを作ってみます。
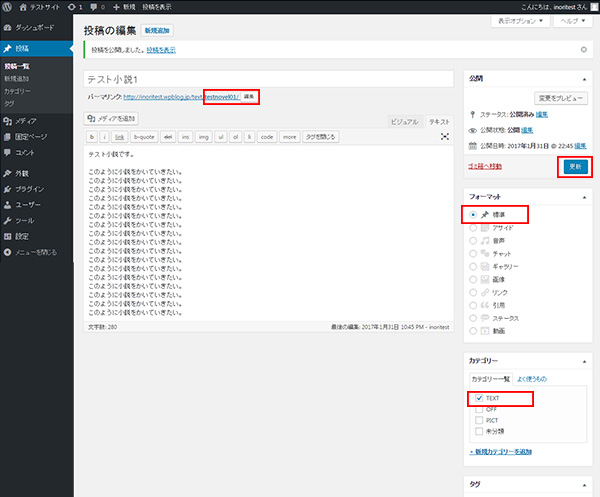
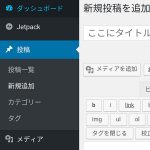
「投稿」>「新規追加」で投稿画面を開き、このように本文を入力していきます!

「URL」を適切な半角英数文字にし、「投稿フォーマット」は「標準」にします。
「カテゴリー」に先ほど作ったカテゴリーが追加されていますので、忘れずに「TEXT」を選択しましょう!
出来たら「公開」ボタンを押します(ここでもスクショ取り逃して「更新」ボタンになってますが「公開」ボタンでした……)
↓
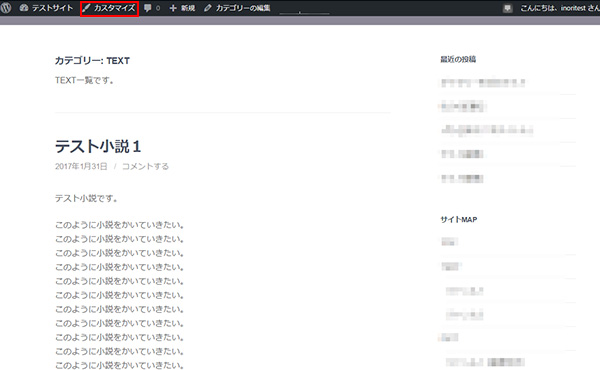
公開されたページを確認してみると、このように小説が投稿されました!

この調子で、テスト小説を2、3と3つくらい投稿しておいてください。
Tips:コメント欄を消したい場合
この「First」テーマでは、このように投稿ページにデフォルトでコメント欄がついてきます。
投稿ページにコメント欄はいらないなあ……と思った場合の消し方を説明します!

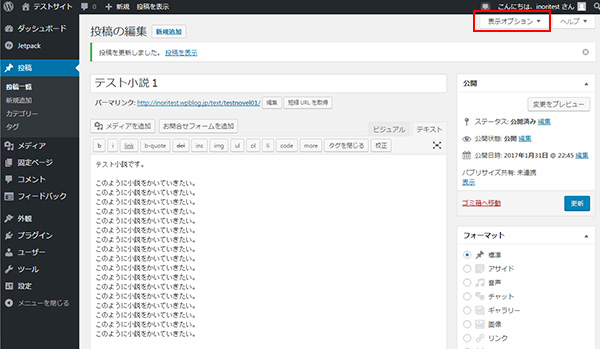
まず、コメントを消したい投稿ページの管理画面を開き、右上の「表示オプション」を選択します。
↓
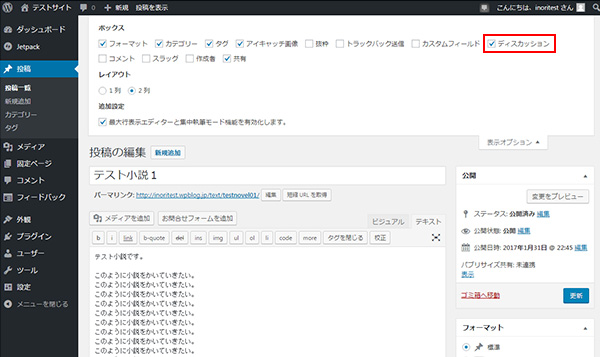
表示オプションを選ぶ画面が出てきますので、「ディスカッション」にチェックを入れます。
↓
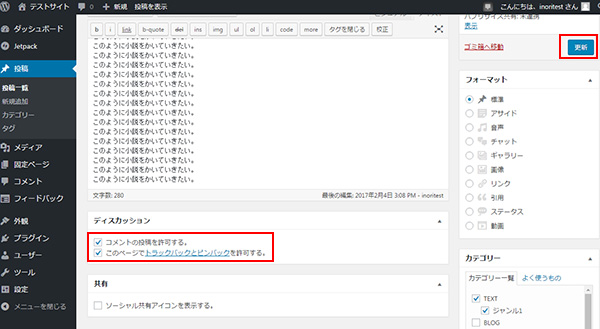
するとコメント欄を表示するかしないかを選択するフォームが表示されますので、チェックを外し、「更新」ボタンをクリックします。これでコメント欄が表示されなくなります!
PICTページを作る
それでは次に、PICTページを作っていきましょう!
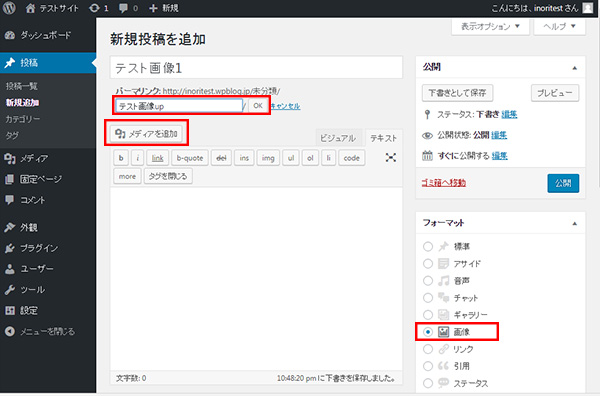
TEXTの時と同じように、「投稿」>「新規投稿」で投稿ページを出します。
ここでもURLを半角英数に直し、投稿フォーマットは「画像」を選択します。
それが終わったら、いよいよ画像を投稿してみましょう!
赤枠で囲んだ「メディアを追加」ボタンをクリックします。
↓
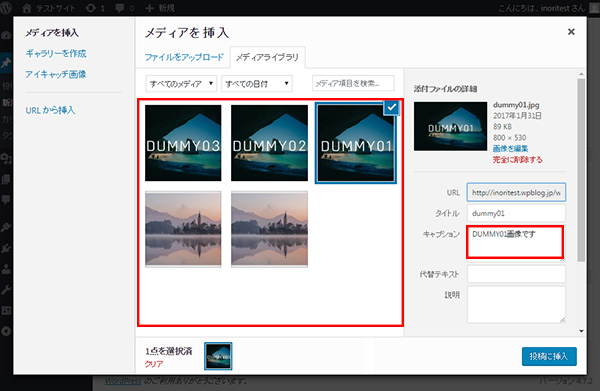
すると、このような画像アップロードページが出てきます。
赤枠で囲んだ画像が並んでいる場所に、アップしたい画像をドラッグ&ドロップすることで、画像をアップロードすることが出来ます。
右側に画像の情報を入力する箇所が出てきます。
キャプションはつけてもつけなくても自由ですが、ここでは適当に「DUMMY01画像です」と入れてみました。
↓
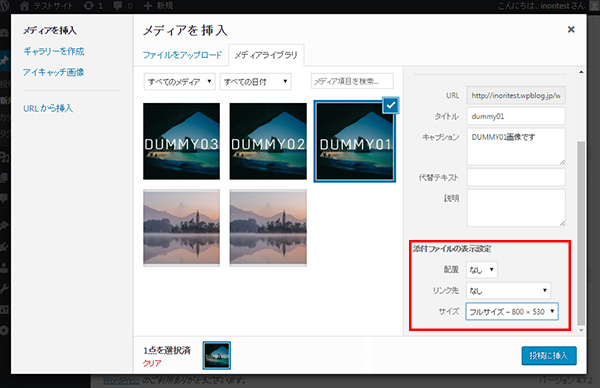
さらにスクロールすると、画像の表示を設定するフォームが出てきます。
ここで画像の表示サイズを選べます。今回はフルサイズで画像を表示しようと思いますので、「フルサイズ」を選択して「投稿に挿入」ボタンを押します。
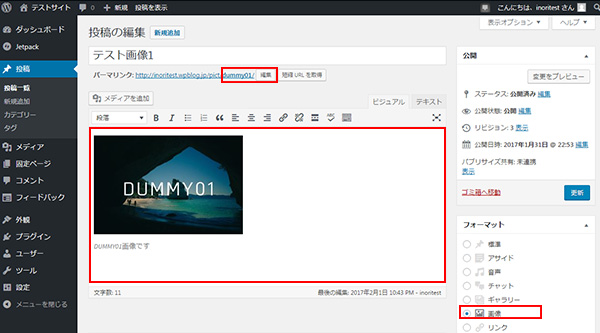
URLを入力し、投稿フォーマットで「画像」を選び、カテゴリーで「PICT」を選択したら、「公開」ボタンを押しましょう!
↓
公開されたページを確認してみると、このようにイラストが投稿されました!

ブログみたいにサッと投稿できちゃいますね!
PICTも同様に2、3とダミー画像を3つほど投稿しておきましょう。
OFFページを作る
それでは最後に、「OFF」のオフライン情報ページを作成してみましょう!
TEXT、PICTを作ってみてお分かりかと思いますが、ブログで記事を投稿するのとほとんど同じ感じなので、さくさく進めます!
TEXT、PICTと同じように、本文を入力していきます!
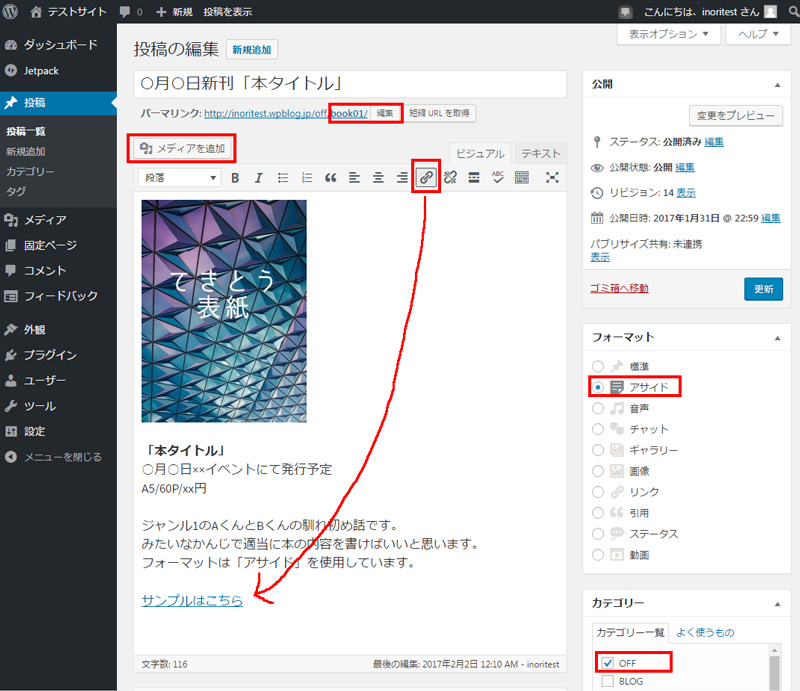
「パーマリンク」で好きなURLを設定し、本の表紙を「メディアを追加」から挿入し、本の紹介文などを書いていきます。
「投稿フォーマット」は「アサイド」、「カテゴリー」では忘れずに「OFF」を選択します。
また、本文からPixivなどのサンプルページへリンクも貼る事が出来ます!
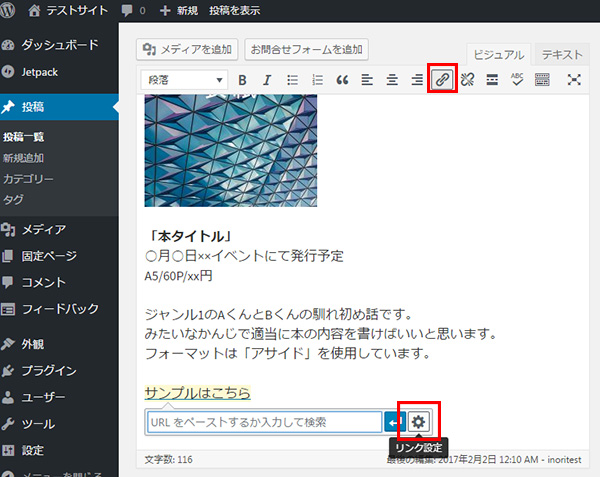
本文のリンクを貼りたい文字をドラッグして、赤枠で囲んだリンクマークをクリックします。
するとこのように入力欄が出てくるので、ここにリンク先URLを入れればOKなのですが、Pixivなどの外部サイトに飛ばす場合は、リンクを別窓で開きたいですよね。
リンクの細かな設定をするためには、右の歯車ボタンを押します。
↓
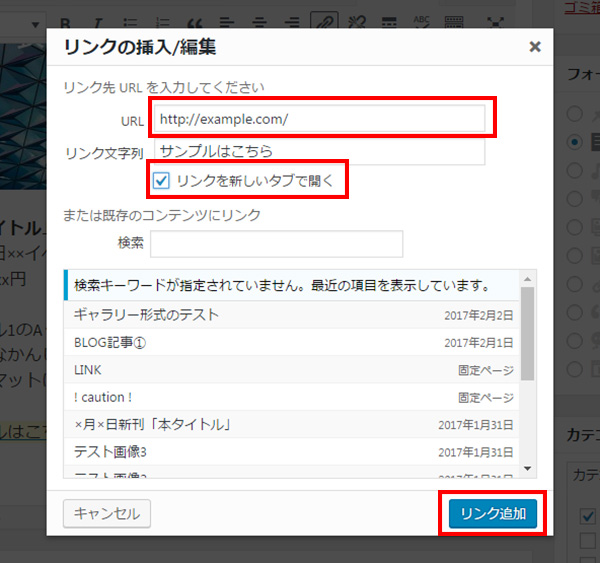
このようなリンク詳細画面が出てきますので、リンク先と「リンクを新しいタブで開く」にチェックを入れます。これで別窓でPixivなどのサンプルに飛ばすことができます!
また、自分のサイト内のサンプルにリンクを貼りたい場合は、下に最新記事の一覧が出てくれますので、ここから選んで簡単にリンクを貼る事が出来ます!
↓
公開されたページを確認してみると、このようにオフライン情報が投稿されました!
サンプルへのリンクは、CSSをちょっと弄ることでこのようなボタンの見た目に変えることもできます!
後日に+αの記事でまとめさせていただきますね。
さて、これで無事に「TEXT」、「PICT」、「OFF」の記事を投稿することが出来ました。
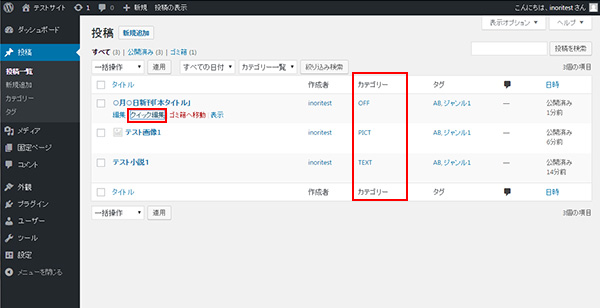
「投稿」>「投稿一覧」から、これまでに作ったページを確認してみましょう!
ここで、ちゃんとそれぞれに適したカテゴリが登録できているか?を確認することが出来ます。
もし間違っていたら、クイック編集からカテゴリだけサッと変更することが出来るので便利ですね!
また、ついでに不要なデフォルトの投稿ページはここで消してしまいましょう。
固定ページの時と同様に「ゴミ箱へ移動」で簡単に消すことが出来ます。
それではこれからサイトの「メニュー」にTEXT、PICT、OFFの項目を作りましょう!
メニューを作ることで、自動的にそれぞれの「一覧ページ」が生成されますので、見ていきましょう!
メニューをカスタマイズする
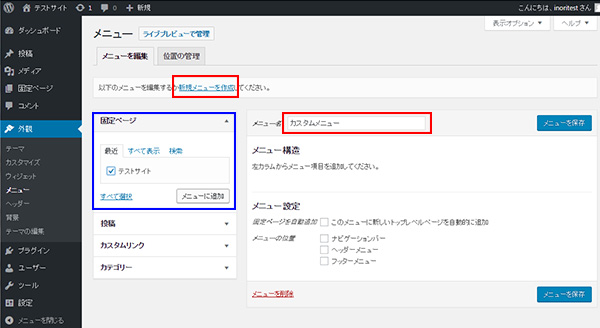
「外観」>「メニュー」から、サイトのナビゲーションメニューに表示する内容を編集できます。
このような画面が開くので、まずは1番上の赤枠の「新規メニューを作成」を押します。
するとページの右側が触れるようになりますので、「メニュー名」に適当な名前を付けてください。この名前は管理画面内でしか見えない名前になりますので、てきとうで大丈夫です!
メニュー名を入れたら、いよいよメニューの内容を登録していきます。
まずは青枠で囲んだ「固定ページ」からTOPページを選択して、「メニューに追加」ボタンを押します。
↓
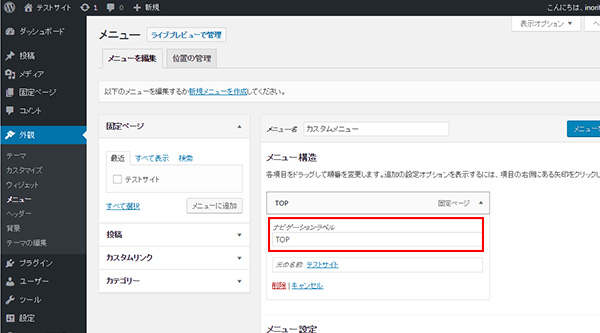
するとこのように、メニューにTOPページが追加されます!
ページ自体の名前はサイト名(この場合は「テストサイト」)となっていますので、「ナビゲーションラベル」を「TOP」に変更しましょう!
こうすると、メニューには「TOP」という名前で表示されます。
↓
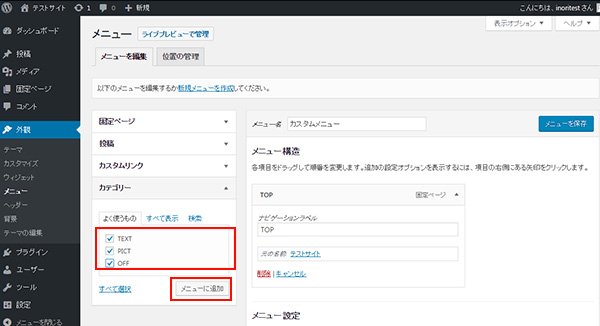
次に、TEXT、PICT、OFFのページを追加していきます。
左メニューの中の「カテゴリ」を選ぶと、このように全てのカテゴリが表示されます。
メニューに表示したいカテゴリ(この場合は全て)を選び、「メニューに追加」を押します。
↓
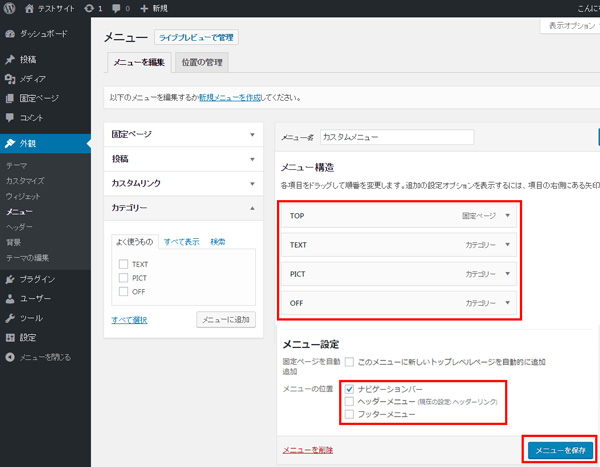
メニューに「TEXT」「PICT」「OFF」が追加されました!
これでメニューのリンクをクリックすれば、それぞれのカテゴリーに最初から絞られた状態で、投稿一覧画面が表示されるようになります。
メニューの位置「ナビゲーションメニュー」を選択し、「メニューを保存」をクリックしてメニューは完成です!
↓
それではさっそく、TOPページを見てみましょう!
このようにメニューが表示されていればOKです!おつかれさまです!
では、自動的に生成された各一覧ページがちゃんと出来ているか、見てみましょう。
PICTのページ、OFFのページは問題なく一覧が表示されているはずです。
PICTのページ

OFFのページ

しかし、TEXTのページをみると、このようにズラズラ……っと、小説の本文が全部表示されてしまっていると思います。これだと一覧ページの意味が無いですね!
そこで、一覧ページの見え方を調整します。
ページ上の黒いバーから「カスタマイズ」をクリックします。
↓
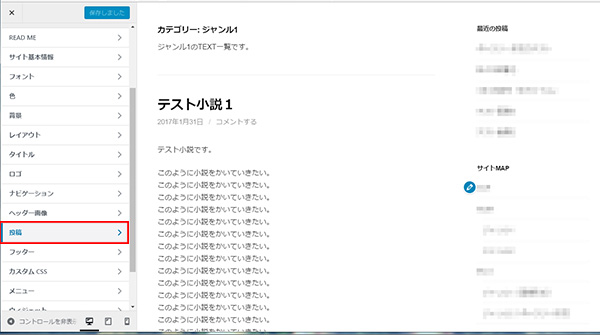
カスタマイズページが開くので、「投稿」ページを開いてください。
↓
「表示する」のプルダウンメニューから、「抜粋のみを表示」を選択します。
これで小説全文ではなく、冒頭の2行目くらいまでを抜粋して表示してくれるようになります!
また、ついでに使わないので「投稿者を表示しない」にもチェックを入れておきましょう。
↓
TEXTページを改めて表示してみると、このように抜粋だけが表示されるようになりました!
これで「TEXT」、「PICT」、「OFF」ページがすべて完成です!

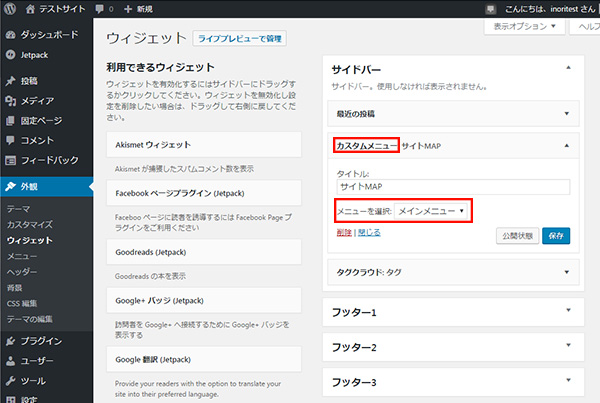
ついでにメニューが完成したので、サイドバーウィジェットを「固定ページ」+「カテゴリ」にしてあったのを、ここで作った「カスタムメニュー」に変えておくといいと思います。
「外観」>「ウィジェット」を開き、メニューから「固定ページ」「カテゴリ」を消します。
↑このようにウィジェットから「カスタムメニュー」を選び、自分で作ったメニューの名前を選べばOKです!
(この画面ではタグを入れています。カップリングのタグをつけてソートできたら面白いかな~と思ったので……もちろん入れなくても大丈夫です!)
Tips:ジャンルが複数ある場合、カテゴリをさらに細分化する方法
ジャンルが複数あると、TEXTやPICTのカテゴリーの下に、もうひとつジャンル別のカテゴリーが欲しくなると思います。子カテゴリーを作れば、このような表示の仕方が可能になります!
まずは、「投稿」>「カテゴリー」で、ジャンル別のカテゴリーを作成します。
この時、「親カテゴリー」としてTEXTやPICTを選択すると、子カテゴリーとして作成することができます。
↓
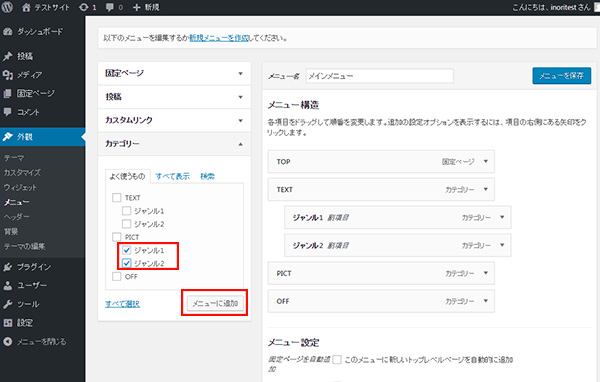
次に「外観」>「メニュー」画面を開き、メニューに子カテゴリーを追加します。
この時、先に投稿記事に子カテゴリーを付けておかないと、このカテゴリー一覧に表示されないのでご注意下さい!
追加したい子カテゴリーを選び、「メニューに追加」を押します。
↓
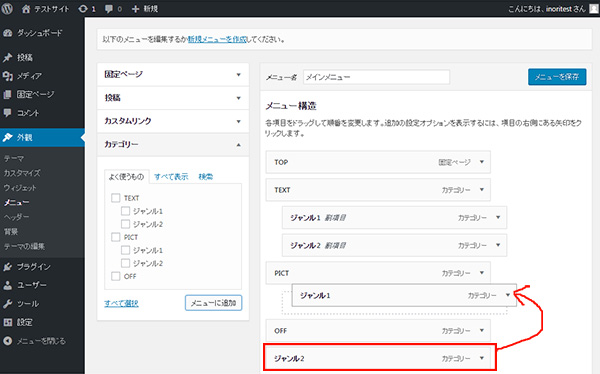
メニューの一番下に子カテゴリーが追加されますので、ドラッグ&ドロップで、このように親カテゴリーの下に入れます!
こうすると、メニューで親カテゴリーの下に子カテゴリーがツリーのようにぶら下がって表示されます。
9.「固定」ページで注意書きページを作る
これでほとんどサイトが出来上がりましたね!
ふつうのサイトならこれで完成でいいのですが、我々が作っているのは同人サイト。
入り口で何も知らない人がサイト内に迷い込むのを防ぐため、「注意書き」のページを用意せねばなりません!!
「注意書き」はブログのように更新していく必要がないので、「固定」ページで作ります!
「固定ページ」>「新規追加」をクリックします。
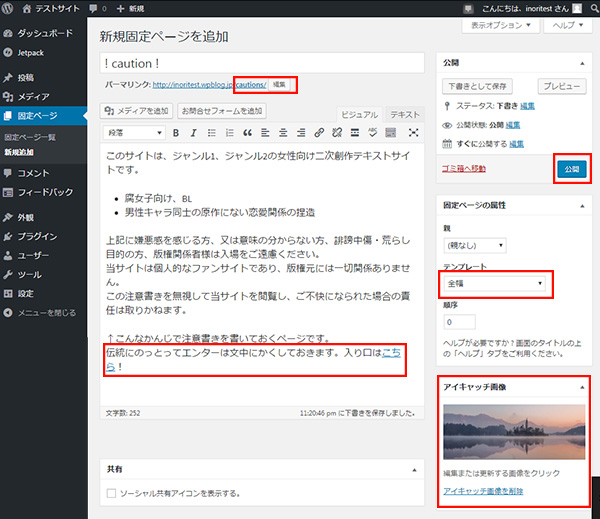
「パーマリンク」を設定し、いにしえのサイトではお馴染みの注意事項を記載します。
また、ページ内に、TOPページへ飛ぶためのリンクを貼ります。
リンクの貼り方は、「OFF」ページの作り方で説明したとおりです。
ここでリンクを貼り忘れると、誰もサイトの中に入れないサイトになってしまいますのでお忘れなく!!!笑
また、注意書きのページに更新情報やカテゴリなどは載せたくないので、テンプレートは「全幅」を選びます。これでサイドバーが表示されなくなります!
最後にTOPページと同じように「アイキャッチ画像」からメインビジュアルを設定し、「公開」ボタンをクリックします。
↓
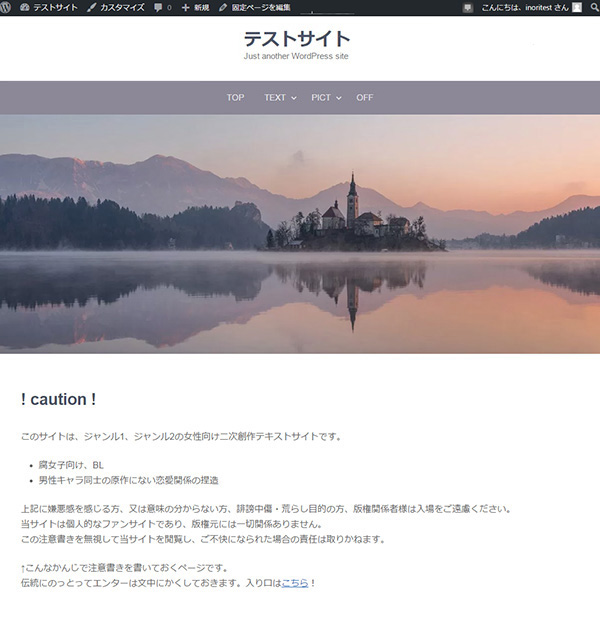
「公開」ボタンを押すと、このようなページが出来上がりました!
いい感じです!
問題は、このページにメニューが表示されてしまうと、この注意文を読まずにサイト内に入れてしまうことですね。
そこで、CSSを使って、このメニューを表示させないようにします。
(テンプレート側を弄ろうとすると、アップデート時に修正が消えてしまったり、PHPの知識が要って少し面倒なので、少し邪道ですがCSSで無理やり消すことにしました)
それでは、メニューを消すCSSを書くために必要な情報を調べましょう。
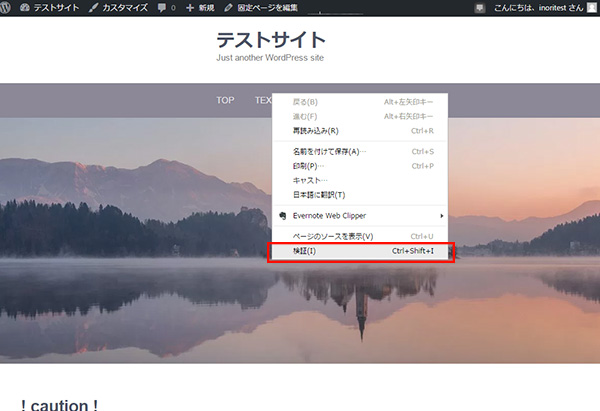
メニューの上辺りで右クリックをすると、Chromeブラウザーの機能で、一番下に「検証」というメニューが表示されますので、クリックして検証機能を立ち上げます。
↓
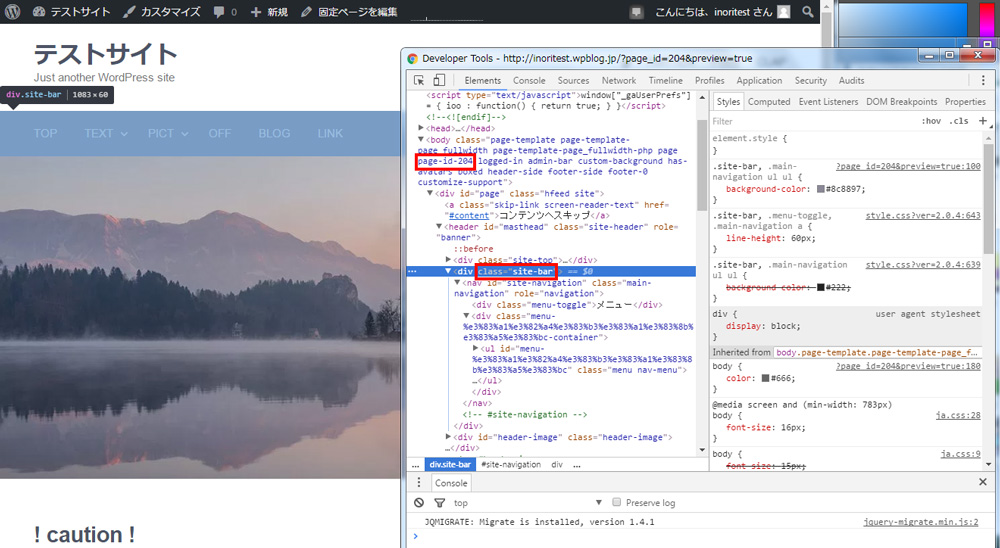
するとこのように、検証パネルが表示されます。
確認したいのは、赤枠で囲んだ2つの項目です。
まず、「body」にWordpressが自動的に付与する、このページ固有のidを調べます。
このページのidが204であり、「page-id-240」という固有のクラスが付与されているということが分かりました。このidは記事を作成した順番や、作業の手順によって異なってきますので、必ず自分が作った「注意書き」ページのidを確認してください!
次に、消したいナビゲーションバーのclassを確認します。
ちょうど↑のスクリーンショットの青い行、「div class=”site-bar”」と付けられているところを選択すると、元の画面でナビゲーションバーがすっぽり青い色で覆われるのが確認できると思います。
つまり、CSSを使って、「page-id-240」というクラスが付けられているページ内にある、「side-bar」というクラスのついたdivを非表示にすれば良いことが分かりました!
↓
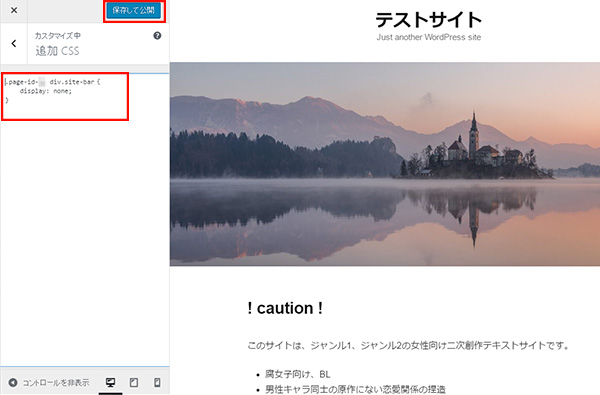
「外観」>「カスタマイズ」>「追加CSS」のページを開きます。
左側にCSSを入力する欄がありますので、ここに下記のように入力します。
|
1 2 3 |
.page-id-●● div.site-bar { display: none; } |
●●の部分に、先ほど調べた注意書きページのidを入れると、ナビゲーションバーが消えてくれます!
右側のプレビュー画面でナビゲーションバーが消えたのを確認したら、「保存して公開」を押して下さい。
これでカスタマイズが完了しました!
↓
最後に、この注意書きページを、サイトのフロントページに設定します。
フロントページにすると、このサイトのURLにアクセスしたとき、1番最初にこのページが表示されるようになります。
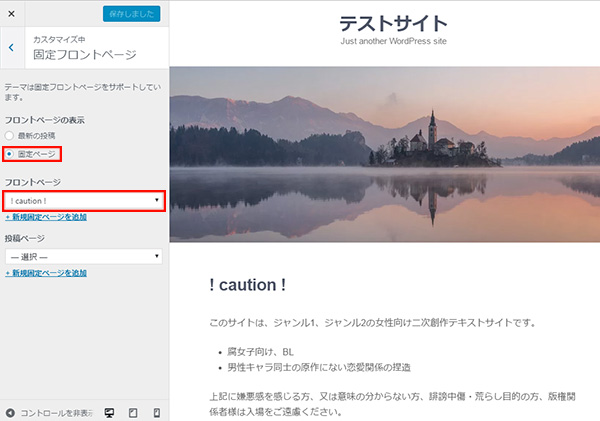
「外観」>「カスタマイズ」>「固定フロントページ」を選択します。
フロントページの表示から「固定ページ」を選択し、フロントページ下のドロップダウンメニューから「! caution !(注意書きのページ)」を選択します。
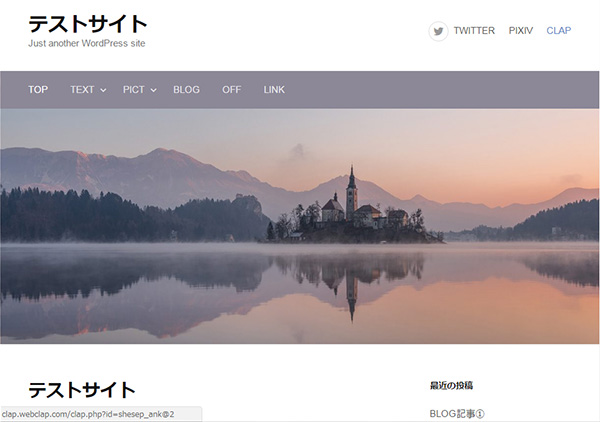
「保存して公開」を押し、自分のサイトのURLにアクセスしてみましょう。
無事、注意書きのページが1番最初に表示されていれば、サイトの完成です!!
おつかれさまでした!!!
後編として、今回作成したこのサイトだけではシンプルすぎて足りない……という方向けに、+αで出来る下記の解説記事を書きました!
WordPressで2時間で同人サイトを作る方法② +α編
https://cthuwebdice.com/wordpress/dojin_site2/
- LINKページの追加
- BLOGページの追加
- ヘッダーメニューにpixiv、Twitter、WEB拍手など外部サイトへのリンクを付ける
- lightbox系プラグインで画像をふわっと綺麗にポップアップさせる
- jetpackで画像をギャラリー表示にする
- jetpack で「気が向いたらやるリクエストボックス」を作成
- アクセス解析をつける方法
- デザインのおすすめカスタマイズ(CSS、ロゴの画像置換など)
ご興味のある方はどうぞよろしくお願いします~!
最終的にはこういうサイトになる予定です!
テストサイト→http://inoritest.starfree.jp/
【2021/1/25追記】HTML+CSSを勉強したい方へ
YOUTUBEにて、「いのりとにゅーいのWEBデザイン教室」というシリーズの配信をしております!
WEBデザイナー歴10年のいのりが、最近WEBデザインの勉強をはじめた初心者🔰にゅーいに、WEBデザインを教える配信です✨
副業や在宅勤務に最適なWEBデザインの技術、一緒に身につけていきませんか!?
配信では、↓のようなサイトを制作しながら勉強を進めていきます!
http://inorischool.starfree.jp/

【2019/2/11追記】もっとWordpressやHTML+CSSを勉強したい方へ
私がWordpressの勉強をする時に大変お世話になった本や、おすすめのHTML+CSS本をご紹介します!
①Wordpressを勉強したいひとにオススメ!
私がWordpressのサイトを立ち上げる時にとてもお世話になった「Webデザインレシピ」というブログの管理人様が書かれた本です!
とても分かりやすい語り口で、Wordpressの基礎からオリジナルテンプレートの作り方まで、丁寧に解説して下さっています。本格的にWordpressの勉強をしたいなら、是非読んでいただきたい1冊です!
②HTML+CSSの基礎を勉強したいなら!
最初にTML+CSSを勉強するなら、この本がとても親切で分かりやすいです! 実際にサイトを作りながら勉強できるので実践的です。
PCだけでなくスマホやタブレットにも対応したレスポンシブサイトも作れるようになります!
③HTMLやCSSは知っているけど、PCスマホの両用デザインの作り方が分からないいにしえの腐女子向け!
いにしえの同人サイト全盛期時代に自分のサイトを持っていたけれど、スマホが主流になってから遠ざかってしまった……という、HTMLやCSSの基本的な知識はすでに身に付けているいにしえの腐女子向けの本です。
PCスマホ両用デザインの作り方に特化した本で、これ1冊でレスポンシブデザインのサイトが作れるようになります!
関連記事
-
-
オタク婚活パーティーの必勝法が分かったかもしれないのでレポ おすすめのパーティーも紹介!
こんにちは!クトゥルフWEBダイス管理人のいのりです。
昨年、オタク婚活パーティーの「アエルラ……
2020年2月15日
-
【PR】当サイトにはアフィリエイト広告が含まれています。











































































WordPressでブログ作成する際に参考にさせていただきました。とても分かりやすく、基本的な使い方がマスターできて良かったです。ところどころ「いにしえの同人サイト」って出てくるのツボでした!w他者の評価を気にしなくていい場所ってほんとに居心地がいいですよね。今の時代の十代などにももっと作って欲しいと願わずにはいられませんでした。私は版権ではなく一次創作メインなのですがずっと個人サイト派なので共感しながら作成しました。
ありがとうございました!
ご返信が大変遅くなりまして申し訳ございません!!
このページが役に立ったようで何よりです!
いにしえの同人サイトww 個人サイトが本当に大好きだったので、とくに創作をはじめたばかりでいきなり他人に評価されるのは怖い……とお思いの初心者の方に、是非気軽に個人サイトを持っていただきたいな~と思って書きましたので、共感いただいて大変うれしく思っております!
こちらこそコメント本当にありがとうございました!!
大変分かりやすく、かつ古の腐女子的にツボを押さえた設計になっており感動しました…!参考にさせていただきます、ありがとうございました。
熊角さま、コメントありがとうございます!
いにしえの同人サイト、ぜひもっと増えていただきたいのでどうぞ頑張って下さい!!
参考になれましたら幸いです〜ヽ(^0^)ノ
サイトが欲しいなと考えてたときにこちらを見つけ、大変参考にしています。お金をかけずに作れるし、わかりやすくてとても良いです。とくに腐女子向けというところ、本当にありがとうございます。参考になります。
あずきさま、コメントありがとうございます!ご返事遅くなりまして申し訳ございません!
当記事が参考になったようで嬉しく思います!!
腐女子向けの個人サイトは無料で手軽に作成できますので、ぜひ増えて欲しいですね……!
サイトの制作、応援しております!
いのりさま、こんばんは。こちらの記事を参考にしてサイトを作らせていただきました。とってもわかりやすく、知りたいツボが押さえられていて作るのも楽しかったです。ありがとうございました!
けいさま、コメントありがとうございます!
楽しんでサイトを作っていただけたようで良かったです(*´▽`*)
サイト運営も是非楽しんで下さい〜!
初めまして。
いにしえの同人サイトで育った者です。
この度個人サイトを作りたいと思い手軽な携帯サイトを作ったのですが、なんだか思ったのと違う…!と頭を抱えていました。
PCサイトは自由度が高過ぎてハードルが高いなと思っていたのですが、こちらの記事で分かりやすく作成法を教えて頂いたので、是非Word Pressを利用させていただこうと思います。
ありがとうございました!
コメントありがとうございます!
この記事がお役に立てたようで何よりです〜!
携帯サイトも懐かしみがあって好きですが、PCサイトはより自分らしさが出せて良いですよね(^-^)
ぜひwordpressをマスターして下さい✨
いのり様のクトゥルフWEBダイスサービス、CoCのキャラ制作はキャラクターシートダイスで、そしてリプレイ風小説での判定等にはダイスロールと、使用させていただいています!ありがとうございます…!!
私もこの記事を見て作ることができました!
普段Pixivを使用しているのですが、これからはこの記事を拝見して作成した個人サイトも使っていきたいと思っております!
手取り足取り解説してくださり、誠にありがとうございました!これからも、どうかご無理をせずにまったりクトゥルフWEBダイスを続けてくださると幸いです!(*゚∀゚)
かなたねこ様、コメントありがとうございます!
コメントを見逃しており、返信が大変遅くなってしまいまして申し訳ございませんでした!
いつもクトゥルフWEBダイスをご利用いただき、本当にありがとうございます^^
そして当記事を参考に個人サイトを作成頂いたとのこと、うれしい限りです~!
自分の家が持てると、ホッとしますよねww
また、当サイトの運営に温かいお言葉をいただき、ありがとうございます!!
今後も引き続きクトゥルフWEBダイスの運営を頑張っていきますので、どうぞよろしくお願いいたします!
WordPressでサイト構築をしたかったので大変参考になりました。絵を展示するにあたって欲しいプラグインや、拍手設置だったりと、同人向けに知りたいことが書かれてあり嬉しい記事でした。
ひとつご質問なのですが、こうやって作ると必ず投稿ページで作成した各カテゴリー毎のページのトップに「カテゴリー:カテゴリー名」という表示が出てしまうのが気になっています。ここを固定ページと同じように表示することは出来ないか、もしくはせめて「カテゴリー:」という部分だけ消せないかといろいろ見てみたのですが、php素人でいまのところどこをいじれば良いのかわからず…。細かい部分なのですが、もしご存知でしたらお聞きしたいです。
なぎのさま、コメントありがとうございます!
この記事が同人サイト構築のお役に立てたようでうれしいです^^
ご質問ですが、1番簡単な方法としては、「外観」→「css編集」にcssを追記して無理やり消す方法です。
(ちょうど「注意書きページ」を作る方法と同じような作業になります)
下記を「css編集」の中に追記してみてください!
h1.page-title {
display: none; /* カテゴリ-:(カテゴリー名) の表記を消します */
}
.taxonomy-description p {
font-size:20px; /* カテゴリーの「説明」に設定した文言のフォントサイズを大きくしています */
font-weight:bold; /* 同フォントの太さを太くしています */
color:#666; /* 同フォントの色を変えています */
}
↑上記の .taxonomy-description p の部分は、なぎのさまのサイトの雰囲気にあわせて自由に変えてみてください!
「css 文字装飾」などで検索すると、詳しい記事が見つかるかと思います^^
アドバイスありがとうございます!いのりさんに教えていただいた方法と、他にもいろいろ調べながら、なんとかそれらしい形になってきました。
いま個人の同人ホームページ全盛期が去ってしまって時代に見合った指南ページが思うように見付からないな〜と思っていたので、本当に参考になりました。これからのユーザさんのためにもこの記事が残っていたら嬉しいです。ありがとうございました!
いのりさま
snsに疲れて創作場所ジプシーをしていたところ、いのりさまの、この記事に辿り着きました。
わかりやすい説明で、知識皆無の私でも無事に自サイトを作ることが出来ました。
自分の家を持てた安心感・開放感、すばらしいですね!
今私がのびのびと創作活動できているのは、いのりさまのおかげです。
本当にありがとうございました!
k.kさま、嬉しいコメントを本当にありがとうございます!
創作場所ジプシーおつかれさまです……!(創作場所ジプシーの響き最高ですねw)
自分の家を持てる安心感、他者と比較されない安心感って本当に素晴らしいものですよね!
k.kさまの創作活動のご支援が出来て、とても嬉しく思います。
これからもk.kさまがのびのびと楽しく創作活動を楽しまれますよう、お祈りしております!
個人サイトを無料で自由に作れて検索避けもできるところはないかな?と調べていたらこちらに辿り着きました。
WordPress、ハードル高そうなイメージあったのですが、すごくわかりやすい記事で助かりました。
さっそく登録しましたが、ひとつわからないことがあります。こちらはR18描写など規約で禁止されていないのでしょうか?申し訳ないのですが、教えていただけたら幸いです。
Rinkoさま、コメントありがとうございます!
アダルト利用に関しては、スターサーバーさんの利用規約をご確認ください!
https://www.netowl.jp/rule/starserver_server.php
また、「サーバー 同人 アダルト利用」などでググってみると、アダルト系同人サイトの運営が可能なサーバーが見つかりますのでそちらをご検討ください!
初めまして。こちらでご紹介されている作り方で、同人サイトを作ろうとしているものです。大変興味深く読ませて頂き、ホームページを丁度作りたいと思っていたので是非このやり方で、と思ったのですが、現在トップページの作成時点でわからなくなってしまっております。
トップページの作成で、アイキャッチ画像を設定すると、画像が一部テキスト(About Me、等)の後ろに隠れてしまい、見えなくなってしまうという事態が発生しております。
Wordpressの方にもお問い合わせしてみようとは思っているのですが、改善策は何か御存知ではありませんでしょうか…?丸一日格闘してそこから進めず、少し心が折れかけています。(作成途中のウェブサイトを張らせて頂きます)
ておさま、コメントありがとうございます!
当サイトが同人誌サイト制作のお役に立てているようでうれしいです!
「アイキャッチ画像を設定すると、画像が一部テキスト(About Me、等)の後ろに隠れてしまい、見えなくなってしまう」ということですが、実際にページを見ていないので見当違いだったら申し訳ないのですが、アイキャッチに設定した画像がwordpress上できちんとトリミングされず、大きいままのため「About Me」の部分までかかってしまう、ということでしょうか?
the_post_thumbnailで表示したアイキャッチ画像のサイズがおかしいとき
https://www.nishi2002.com/13071.html
↑こちらのブログさんで紹介されているように、アイキャッチ画像の選択画面で「元の画像」と「トリミング後の画像」が選択肢に出てくるかと思うのですが、「元の画像」の方を選んでしまっている……ということは無いでしょうか?
もしくは、wordpressでトリミングをせずに、別のソフトを使ってトリミングをしてからwordpressに読み込ませた画像を使う……とか……
また、wordpressでは同じ名前で画像をアップロードすると変更が反映されないことがあるので、別の名前で画像を上げ直してみると良いかもしれません!
もし上記で解決しない場合は、当サイトのお問い合わせフォームから制作中のサイトのURLをお送りいただけましたら直接見させていただきます~!(お役に立てるかどうか分かりませんが……!)
はじめまして、こちらの記事を読み、『夢の個人イラストサイト制作!』とウキウキしている者です。
しかし、私はブログの更新も数ヶ月に1回あるかないか。
そんな私が個人イラストサイトを作っても更新できるのか!?と不安です。
更新が続くか非常に不安なのですが、その場合の選択肢は何があるでしょうか?
普通のブログという手や、ここで紹介されたフリープランで様子見…などでしょうか?
そして、分かりやすい説明ありがとうございます!
返信が遅くなりまして大変申し訳ございません!!
ぐぇすと様、コメントありがとうございます!
更新できるか、不安なのとてもよくわかります……!
最初のサイトはフリープランで作成してみて、更新が続けられそうなら有料版にグレードアップするのはいかがでしょうか!?
ちなみに私の場合、ブログを更新したらツイッターで「〇〇をUPしました!見てね!次の更新は〇月〇日予定です」って言うことで、自分を追い詰めて更新していましたww
どうしても更新できない日が続くときは、TOPページに「〇〇のため、〇月頃まで更新が滞るかもです」って書いておけば、読者さんも心配が少なくなるかな~と思います!
是非ぜひ、思い切ってサイトを始めてみてくださいませ~!!
はじめまして。
記事、とても面白かったし参考になりました。ちなみにこれ、昔のように隠し部屋を作ったり、クイズに正解しないと入室出来ない……とか、カスタマイズ出来るんですか?それと、スクショ、コピペ防止機能をつけられますか?
Mさん、コメントありがとうございます!!
できますよ〜!
「wordpress パスワード プラグイン」「wordpress コピペ禁止 プラグイン」などで調べてみてください(^-^)
隠しページはちょっとhtmlのスキルが要りますが、入り口(リンク)を隠す必要がありますので、
aタグにstyleを設定して白くする(a style=”color:#fff;”)とか、文章の中に入り口(リンク)を設定して、aタグstyleを設定して文字色と同じ色にする……とかでしょうか!
是非なつかしの隠しページを作ってみてください〜!!
こんにちは はじめまして
Google検索からこちらのページをみつけ、参考にさせて頂いて自分のサイトを作りました!
同人オタクさんでは全くないわたしですが、「自分のホーム」(この表現とっても素敵です!)ができてとても嬉しいです 維持費がほとんどかからないのもとても嬉しいポイントでした
基礎からのwordpressもぜひ読んでみたいと思っています
このようなよい情報を分かりやすく伝えて下さってありがとうございます!
(暗黙のルールが分からないため勝手にリンクを自サイトに貼ってしまっていました、大変失礼いたしました 感謝を伝えたくコメントさせていただきました)
ここまで読んでいただきありがとうございます
猛禽さま、コメントありがとうございます!
当ブログがサイト制作のお役に立てたようで、良かったです~^^
自分のホームを持てるの、本当に嬉しいですよね!!
是非とも多くの方にこの喜びを味わっていただきたい……と思っていたので、個人サイトをお作りいただけてとても嬉しいです♡
ご紹介させていただいた本、めちゃめちゃ分かりやすくておすすめですので是非~!
リンクもありがとうございます!どうぞこれからも、サイト運営をお楽しみください!
はじめまして
初個人サイトを作りたいと思い調べた結果、ワードプレスが簡単らしい……と知り、色々なサイトや本を参考にしながら頑張ってみました。
でも全然できなくて、「何で皆ができることができないんだろう。私は馬鹿だ……」と半泣きになっていた所、いのり様のサイトを見つけ、その通りに作ってみました。
結果、無事サイトができました……!!
小説を上げたいな、ブログを書いてみたいな……と、始めのわくわくとした気持ちもすっかり復活しました!
いのり様には感謝の気持ちで一杯です。
暑い日が続きますが、お身体に気を付けてお過ごしくださいね
本当に、本当にありがとうございました!